国外一个研究团队进行了一项HTML研究,该研究基于从Google排名前20位的搜索结果中收集的大约800万个索引页,其中包含3000万个关键字
他们撰写了有关标记结果的信息,以及排名前20的Google结果页如何实现它们的内容,然后进行了进一步介绍,并获得了有关它们的HTML使用情况见解。
与SEO有什么关系?
HTML的编写方式决定了用户看到的内容以及搜索引擎如何解释网页。有效,格式正确的HTML页面还可以减少搜索引擎可能对结构化数据,元数据,语言或编码的误解。
我们打算从一开始就做一次技术性SEO审核:HTML用法的细分以及结果与现代SEO技术和最佳实践的关系。
在本文中,我们将解决Google可以理解的元标记,JSON-LD结构化数据,语言检测,标题用法,社交链接和元分布,AMP等问题。
Google可以理解的元标记
当谈到主要的搜索引擎作为流量来源时,可悲的是只有谷歌和其余的人,最近Duckduckgo获得了关注,Bing几乎不存在。
因此,在本部分中,我们将仅关注Google在SearchConsole帮助中心中列出的meta标签。

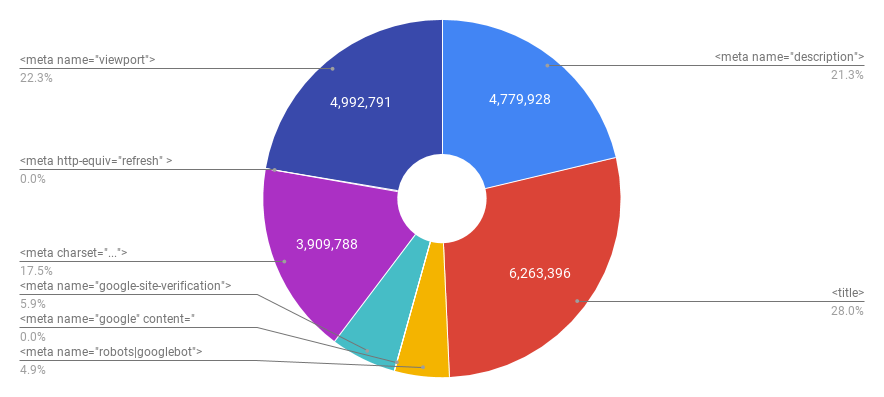
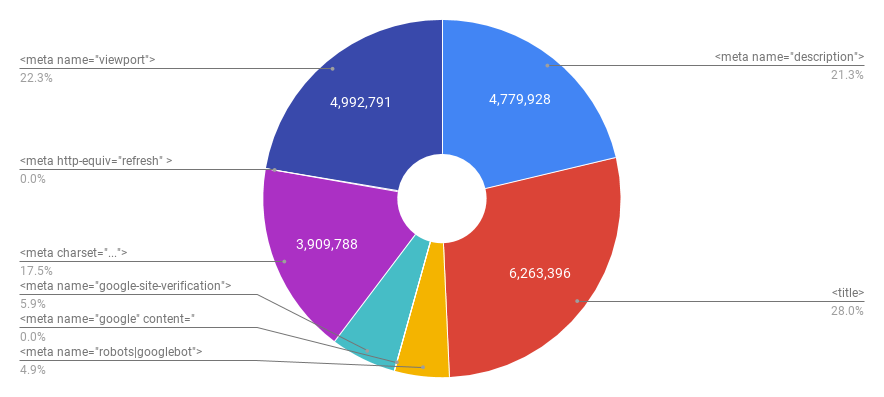
饼图显示了Google可以理解的meta标签总数,以下部分对此进行了详细说明。
元描述是?150个字符的摘要,总结了页面的内容。当搜索的短语包含在描述中时,搜索引擎会在搜索结果中显示元描述。
选择器计数
4,391,448
374,649
13,831
在极端情况下,我们发现了685,341个元内容少于30个字符的元和1,293,842个元内容文本超过160个字符的元。
<标题>
从技术上讲,标题不是meta标记,而是与metaname=“description”结合使用。
当涉及SEO时,这是两个最重要的HTML标签之一。根据W3C,这也是必须的,这意味着缺少标题标签的任何页面均无效。
研究表明,如果您将标题保持在合理的60个字符以内,则可以期望在SERP中正确显示标题。过去,有迹象表明Google的搜索结果标题长度有所延长,但这并不是永久性的变化。
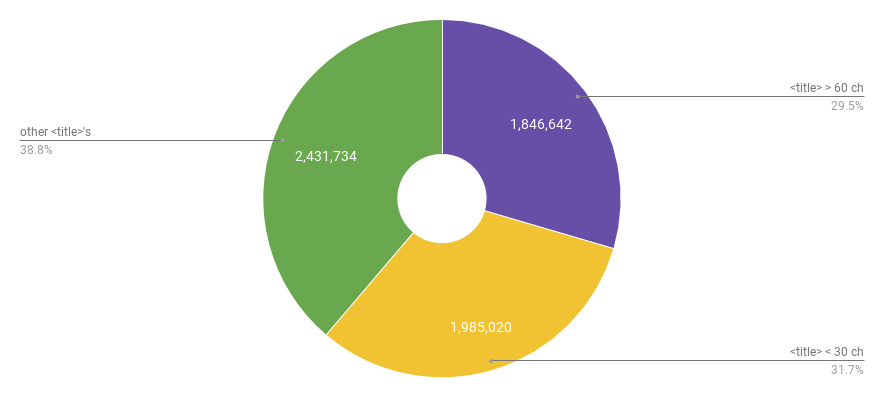
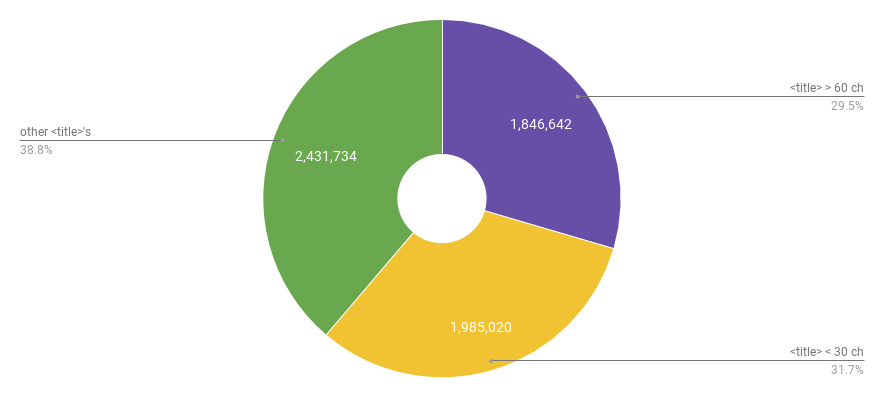
考虑到以上所有情况,我们发现在全部6,263,396个标题中,有1,846,642个标题标签似乎太长(超过60个字符),而1,985,020个标题的长度却认为太短(少于30个字符)。

饼状图显示了标题标签的长度分布,长度小于30个字符为31.7%,长度大于60个字符为约29.5%。
标题太短不应该是问题,毕竟,这取决于网站业务,是主观的。意义可以用更少的词来表达,但这绝对是优化机会浪费的迹象。
选择器计数
*</ title>6,263,396</p>
<p> 缺少<title>标签1,285,738</p>
<p> 另一个有趣的事情是,在Google排名第1-2页的网站中,有351,516个(约占750万个的5%)在其索引页上使用相同的标题和h1文本。</p>
<p> 另外,您知道吗,使用HTML5,您只需要指定HTML5文档类型和标题即可拥有完全有效的页面?</p>
<p> <!DOCTYPE html></p>
<p> <title>红色</ title></p>
<p> <strong><meta name =“ robots | googlebot”></strong></p>
<p> 这些元标记可以控制搜索引擎抓取和编制索引的行为。机器人元标记适用于所有搜索引擎,而“googlebot”元标记特定于Google。”</p>
<p> -Google可以理解的元标记</p>
<p> <strong>选择器计数</strong></p>
<p> <meta name =“ robots” content =“ ...,...”>1,577,202</p>
<p> <meta name =“ googlebot” content =“ ...,...”>139,458</p>
<p style="text-align:center"><img src="http://www.mofang3.cn/uploadfile/202208/fa7cfbd9e542800.jpg" img_width="1600" img_height="320" image_type="1" mime_type="image/png" web_uri="pgc-image/638dbc4074a14440a7f76d909b0a4109" class="syl-page-img" style="height: auto;"></p>
<p> 带有元漫游器的HTML代码段及其内容参数。</p>
<p> 因此,漫游器元指令可向搜索引擎提供有关如何对页面内容进行爬网和索引的说明。除了googlebot元数很少之外,我们很想知道最常见的robots参数,因为一个巨大的误解是您必须在HTML的头部添加robotsmeta标签。这是前5名:</p>
<p> <strong>选择器计数</strong></p>
<p> <meta name =“ robots” content =“ index,follow”></p>
<p> <meta name =“ robots” content =“ index”>180,226</p>
<p> <meta name =“ robots” content =“ noodp”>115,128</p>
<p> <meta name =“ robots” content =“ all”>111,777</p>
<p> <meta name =“ robots” content =“ nofollow”>83,639</p>
<p> <strong><meta name =“ google” content =“ nositelinkssearchbox”></strong></p>
<p> “当用户搜索您的网站时,Google搜索结果有时会显示特定于您网站的搜索框,以及指向您网站的其他直接链接。此元标记告诉Google不要显示附加链接搜索框。”</p>
<p> -Google可以理解的元标记</p>
<p> <strong>选择器计数</strong></p>
<p> <meta name =“ google” content =“ nositelinkssearchbox”>1,263</p>
<p> 毫不奇怪,当网站出现在搜索结果中时,很少有网站选择明确告诉Google不要显示附加链接搜索框。</p>
<p> <strong><meta name =“ google” content =“ notranslate”></strong></p>
<p> “此meta标签告诉Google您不希望我们为该页面提供翻译。”-Google理解的meta标签</p>
<p> 在某些情况下,可能不希望将您的内容提供给更多的用户。就像上面的Google支持答案中所说的那样,此meta标签告诉Google您不希望他们提供此页面的翻译。</p>
<p> <strong>选择器计数</strong></p>
<p> <meta name =“ google” content =“ notranslate”>7,569</p>
<p> <strong><meta name =“ google-site-verification” content =“ ...”></strong></p>
<p> “您可以在网站的顶级页面上使用此标签来验证SearchConsole的所有权。”</p>
<p> -Google可以理解的元标签</p>
<p> <strong>选择器计数</strong></p>
<p> <meta name =“ google-site-verification” content =“ ...”>1,327,616</p>
<p> 当我们讨论这个主题时,您是否知道如果您是GoogleAnalytics(分析)媒体资源的经过验证的所有者,那么Google现在会在SearchConsole中自动验证该网站吗?</p>
<p> <strong><meta charset =“ ...”></strong></p>
<p> “这定义了页面的内容类型和字符集。”</p>
<p> -Google可以理解的元标记</p>
<p> 这基本上是好的元标记之一。它定义页面的内容类型和字符集。考虑到下表,我们注意到我们分析的索引页中只有大约一半定义了元字符集。</p>
<p> <strong>选择器计数</strong></p>
<p> <meta charset =“ ...”>3,909,788</p>
<p> <strong><meta http-equiv =“刷新” content =“ ...; url = ...”></strong></p>
<p> “此元标记会在一段时间后将用户发送到新的URL,有时会用作一种简单的重定向形式。”</p>
<p> -Google理解的元标记</p>
<p> 最好使用301重定向而不是元刷新来重定向您的网站,尤其是当我们假设30倍重定向不会丢失PageRank且W3C建议不要使用此标记时。Google也不是粉丝,建议您使用服务器端301重定向。</p>
<p> <strong>选择器计数</strong></p>
<p> <meta http-equiv =“刷新” content =“ ...; url = ...”>7,167</p>
<p> 从我们解析的总共750万个索引页中,我们发现了7167个使用上述重定向方法的页。作者并不总是拥有对服务器端技术的控制权,显然他们使用此技术来启用客户端重定向。</p>
<p> 此外,使用Workers是一种最先进的替代方案,目的是为了克服使用传统技术堆栈和平台限制时遇到的问题。</p>
<p> <strong><meta name =“ viewport” content =“ ...”></strong></p>
<p> “此标签告诉浏览器如何在移动设备上呈现页面。此标签的存在向Google表示该页面适合移动设备。”</p>
<p> -Google可以理解的元标签</p>
<p> <strong>选择器计数</strong></p>
<p> <meta name =“ viewport” content =“ ...”>4,992,791</p>
<p> 从2019年7月1日开始,所有网站开始使用Google的移动优先索引编制索引。Lighthouse检查文件头中是否有metaname=“viewport”标记,因此无论您使用的是哪种框架或CMS,此meta都应位于每个网页上。</p>
<p> 考虑到上述情况,我们可以预期在分析的750万个索引页面中,有超过4,992,791个网站的网站在其头部使用了有效的metaname=“viewport”。</p>
<p> 设计适合移动设备的网站可确保您的页面在所有设备上都能正常运行,因此请确保此处的网页适合移动设备。</p>
<p> <strong><meta name =“ rating” content =“ ...” /></strong></p>
<p> “将网页标记为包含成人内容,以表示该网页已被安全搜索结果过滤。”</p>
<p> -Google可以理解的元标记</p>
<p> <strong>选择器计数</strong></p>
<p> <meta name =“ rating” content =“ ...” />133,387</p>
<p> 此标签用于表示内容的成熟度等级。直到最近,它才被添加到Google可以理解的meta标签中。请查看KateMorris撰写的有关如何标记成人内容的文章。</p>
<p> <strong>JSON-LD结构化数据</strong></p>
<p> 结构化数据是一种标准化格式,用于提供有关页面的信息并分类页面内容。结构化数据的格式可以是Microdata,RDFa和JSON-LD,所有这些都可以帮助Google了解您网站的内容并触发页面的特殊搜索结果功能。</p>
<p> 在与出色的DanShure交谈时,他提出了一个好主意,可以在搜索结果和“知识图”中查找结构化数据,例如组织的徽标。</p>
<p> 在本部分中,我们将仅使用JSON-LD(用于链接数据的JavaScript对象表示法)来收集结构化数据信息。无论如何,这是Google建议的有关网页含义的线索。</p>
<p> 一些有用的信息:</p>
<p> 在GoogleI/O2019上,宣布结构化数据测试工具将由功能丰富的结果测试工具取代。现在,Googlebot使用最新的Chromium而不是旧的Chrome42对网页进行索引,这意味着您还可以通过结构化数据支持来减轻过去可能遇到的SEO问题。杰森·巴纳德(JasonBarnard)在2019年SMX伦敦会议上就Google搜索排名的工作方式进行了有趣的演讲,根据他的理论,我们可以依靠七个排名因素;结构化数据绝对是其中之一。关于微数据,JSON-LD和Schema.org的Builtvisible指南包含您需要了解的有关在网站上使用结构化数据的所有信息。这是AlexisSanders撰写的给初学者的JSON-LD很棒指南。最后但并非最不重要的一点是,在LinkingData网站的官方JSON上有很多文章,演示文稿和帖子可供参考。</p>
<p> 高级网络排名的HTML研究仅依赖于分析索引页面。有趣的是,即使指南中未对此进行说明,但Google似乎并不关心索引页上的结构化数据,正如几年前GaryIllyes在StackOverflow回答中所说的那样。但是,在Google理解的JSON-LD结构化数据类型上,我们发现了总共2,727,045个功能:</p>
<p style="text-align:center"><img src="http://www.mofang3.cn/uploadfile/202208/7d1ce9b230777e5.jpg" img_width="884" img_height="397" image_type="1" mime_type="image/png" web_uri="pgc-image/f5a5a2413f8944b2923e7f2a58962349" class="syl-page-img" style="height: auto;"></p>
<p> 饼图显示了Google可以理解的结构化数据类型,其中“附加链接”搜索框为49.7%(最高值)。</p>
<p> <strong>结构化数据功能计数</strong></p>
<p> 文章35,961</p>
<p> 面包屑30,306</p>
<p> 书143</p>
<p> 轮播13,884</p>
<p> 公司联系方式41,588</p>
<p> 课程676</p>
<p> 评论家评论2,740</p>
<p> 数据集28</p>
<p> 雇主总评分7</p>
<p> 事件18,385</p>
<p> 事实检查7</p>
<p> 常见问题页面16</p>
<p> 如何8</p>
<p> 招聘启事355</p>
<p> 现场直播232</p>
<p> 当地的商业200,974</p>
<p> 商标442,324</p>
<p> 媒体1,274</p>
<p> 占用0</p>
<p> 产品16,090</p>
<p> 问答页面20</p>
<p> 食谱434</p>
<p> 评论片段72,732</p>
<p> 网站连结搜寻框1,354,754</p>
<p> 社会概况478,099</p>
<p> 软件应用780</p>
<p> 可以说516</p>
<p> 订阅和付费内容363</p>
<p> 视频14,349</p>
<p> <strong>rel=规范</strong></p>
<p> rel=canonical元素(通常称为“规范链接”)是一种HTML元素,可帮助网站管理员防止重复的内容问题。它通过指定“规范URL”(网页的“首选”版本)来实现。</p>
<p> <strong>选择器计数</strong></p>
<p> <link rel = canonical href =“ *”>3,183,575</p>
<p> <strong>metaname=“keywords”</strong></p>
<p> <meta name =“ keywords”>已过时并且Google不再使用它已经不是什么新鲜事了。对于大多数搜索引擎来说,<meta name =“ keywords”>似乎也是垃圾邮件信号。</p>
<p> “尽管主要搜索引擎不使用元关键字进行排名,但是它们对于像Solr这样的现场搜索引擎非常有用。”</p>
<p> -JPSherman解释了为什么如今这种过时的元数据仍然有用。</p>
<p> <strong>选择器计数</strong></p>
<p> <meta name =“ keywords” content =“ *”>2,577,850</p>
<p> <meta name =“ keywords” content =“”>256,220</p>
<p> <meta name =“ keywords”>14,127</p>
<p> <strong>标题</strong></p>
<p> 在750万页中,h1(59.6%)和h2(58.9%)是使用最多的28个元素之一。尽管如此,收集所有的标题后,我们发现,H3是出场最多的标题-H公司出个总标题的发现。</p>
<p> 随机事实:</p>
<p> 在H1-H6元素表示六个层次部分的标题的。下面是对标题使用完整统计,但我们发现的h7s和7,276H8S了。这很有趣,因为很多人甚至都不经常使用h6。有3,046,879个页面缺少h1标签,而在其余4,502,255页中,h1的使用频率为2.6,共有11,675,565个h1元素。虽然有个网页与一个有效的标题,如上面看到的,只有其中的使用的是H1的内体的内容。</p>
<p> <strong>缺少alt标签</strong></p>
<p> 分析这组数据后,这个永恒的SEO和可访问性问题似乎仍然很常见。在总共669,591,743张图像中,几乎90%缺少alt属性或将其与空白值一起使用。</p>
<p style="text-align:center"><img src="http://www.mofang3.cn/uploadfile/202208/37bc209c6e57201.jpg" img_width="884" img_height="397" image_type="1" mime_type="image/png" web_uri="pgc-image/6235bb8f1f7f461e8b1b51c514878ef1" class="syl-page-img" style="height: auto;"></p>
<p> 饼状图显示了img标签的alt属性分布,其中缺失的alt占主导地位-在我们发现的约6.7亿张图像中,占81.7%。</p>
<p> <strong>选择器</strong><strong>计数</strong></p>
<p> img669,591,743</p>
<p> imgalt=“*”79,953,034</p>
<p> imgalt=“”42,815,769</p>
<p> imgw/missingalt546,822,940</p>
<p> <strong>语言检测</strong></p>
<p> 根据规范,用户代理可以使用通过lang属性指定的语言信息以各种方式控制渲染。</p>
<p> 我们在此处感兴趣的部分是有关“辅助搜索引擎”的。</p>
<p> “HTMLlang属性用于识别网络上文本内容的语言。这些信息有助于搜索引擎返回特定于语言的结果,屏幕阅读器也可以使用这些信息来切换语言配置文件,以提供正确的口音和发音。”</p>
<p> -LéonieWatson</p>
<p> 不久前,约翰·穆勒(JohnMueller)说Google忽略了HTMLlang属性,而是建议使用链接hreflang。GoogleSearchConsole文档指出,Google使用hreflang标记将用户的语言偏好与页面的正确变体进行匹配。</p>
<p style="text-align:center"><img src="http://www.mofang3.cn/uploadfile/202208/9ba39002cb29395.jpg" img_width="884" img_height="397" image_type="1" mime_type="image/png" web_uri="pgc-image/fd28e9e5e8fd4633bdf8b1649eb9da7a" class="syl-page-img" style="height: auto;"></p>
<p> 条形图显示750万个索引页中有65%使用html元素上的lang属性,同时21.6%至少使用链接hreflang。</p>
<p> 在我们可以查看的750万个索引页中,有4,903,665个使用html元素上的lang属性。大约是65%!</p>
<p> 关于hreflang属性,这表明存在一个多语言网站,我们发现大约有1,631,602个页面—这意味着大约21.6%的索引页面至少使用链接rel=“alternate”href=“*”hreflang=“*”元素。</p>
<p> <strong>Google跟踪代码管理器</strong></p>
<p> 从一开始,GoogleAnalytics(分析)的主要任务就是生成有关您的网站的报告和统计信息。但是,如果要将某些页面分组在一起以查看人们如何浏览该渠道,则需要一个唯一的GoogleAnalytics(分析)标签。这就是事情变得复杂的地方。</p>
<p> <strong>Google跟踪代码管理器使您更轻松地进行以下操作:</strong></p>
<p> 通过让您定义标签应触发的时间和用户操作的自定义规则,来管理这些混乱的标签随时更改标签,而无需实际更改网站的源代码,由于发布周期缓慢,有时可能会令人头疼再次与GTM一起使用其他分析/营销工具,而无需触及网站的源代码</p>
<p> 我们搜索了*googletagmanager.com/gtm.js参考资料,发现大约有345,979个页面正在使用Google跟踪代码管理器。</p>
<p> <strong>rel=“nofollow”</strong></p>
<p> “Nofollow”为网站管理员提供了一种告诉搜索引擎“不遵循此页面上的链接”或“不遵循此特定链接”的方法。</p>
<p> Google不遵循这些链接,并且同样不转让权益。考虑到这一点,我们对rel=“nofollow”数字感到好奇。我们在750万个索引页面中找到了总共12,828,286个rel=“nofollow”链接,计算得出的平均每页为1.69rel=“nofollow”。</p>
<p> 上个月,Google宣布了两个新的链接属性值,用于标记链接的nofollow属性:rel=“sponsored”和rel=“ugc”。我建议您阅读CyrusShepard关于Google的nofollow,赞助商和ugc链接如何影响SEO的文章,了解Google更改nofollow的原因,nofollow链接的排名影响等等。</p>
<p style="text-align:center"><img src="http://www.mofang3.cn/uploadfile/202208/41f0673c3495d0f.jpg" img_width="739" img_height="1031" image_type="1" mime_type="image/png" web_uri="pgc-image/40a9b94b1d954a5ca7d6a34bb9e8a5b3" class="syl-page-img" style="height: auto;"></p>
<p> 赛勒斯·谢泼德(CyrusShepard)的文章中的表格显示了Google的nofollow,Sponsored和UGC链接属性如何影响SEO。</p>
<p> 我们走得更远,查找了这些新的链接属性值,找到了278rel=“sponsored”和123rel=“ugc”。为了确保我们拥有与这些查询相关的数据,我们专门在Google宣布此事后两周更新了索引页数据集。</p>
<p> 加速移动网页(AMP)是Google的一项举措,旨在加快移动网络的速度。许多发布者正在使其内容与AMP格式并行可用。</p>
<p> 为了让Google和其他平台了解这一点,您需要将AMP和非AMP页面链接在一起。</p>
<p> 在我们浏览的数百万个页面中,我们发现只有24,807个非AMP页面使用rel=amphtml引用其AMP版本。</p>
<p> <strong>社会的</strong></p>
<p> 我们想知道当今网站的可共享性或社交性,因此知道JoshBuchea列出了一个很棒的列表,其中包含所有可能出现在您网页顶部的内容,我们从中提取了社交部分,并获得了以下数字:</p>
<p> <strong>Facebook开放图</strong></p>
<p style="text-align:center"><img src="http://www.mofang3.cn/uploadfile/202208/201d197f8f2833a.jpg" img_width="884" img_height="397" image_type="1" mime_type="image/png" web_uri="pgc-image/442da7b3c9454dc2b1d7328cc2a50eed" class="syl-page-img" style="height: auto;"></p>
<p> 条形图显示了FacebookOpenGraph元标记的分布,在下表中进行了详细说明。</p>
<p> <strong>选择器计数</strong></p>
<p> 元属性=“fb:app_id”content=“*”277,406</p>
<p> 元属性=“og:url”内容=“*”2,909,878</p>
<p> 元属性=“og:type”content=“*”2,660,215</p>
<p> 元属性=“og:title”content=“*”3,050,462</p>
<p> 元属性=“og:image”content=“*”2,603,057</p>
<p> 元属性=“og:image:alt”content=“*”54,513</p>
<p> 元属性=“og:description”content=“*”1,384,658</p>
<p> 元属性=“og:site_name”content=“*”2,618,713</p>
<p> 元属性=“og:locale”content=“*”1,384,658</p>
<p> 元属性=“article:author”content=“*”14,289</p>
<p> <strong>Twitter卡</strong></p>
<p style="text-align:center"><img src="http://www.mofang3.cn/uploadfile/202208/8c24e7e98b76421.jpg" img_width="884" img_height="397" image_type="1" mime_type="image/png" web_uri="pgc-image/b99ecd8c137242579a4ca3e64ed184a1" class="syl-page-img" style="height: auto;"></p>
<p> 条形图显示了TwitterCardmeta标签的分布,在下表中有详细说明。</p>
<p> <strong>选择器计数</strong></p>
<p> 元名称=“twitter:card”content=“*”1,535,733</p>
<p> 元名称=“twitter:site”content=“*”512,907</p>
<p> 元名称=“twitter:creator”content=“*”283,533</p>
<p> 元名称=“twitter:url”content=“*”265,478</p>
<p> 元名称=“twitter:title”content=“*”716,577</p>
<p> 元名称=“twitter:description”content=“*”1,145,413</p>
<p> 元名称=“twitter:image”content=“*”716,577</p>
<p> 元名称=“twitter:image:alt”content=“*”30,339</p>
<p> 说到链接,我们抓住了所有指向最受欢迎的社交网络的链接。</p>
<p style="text-align:center"><img src="http://www.mofang3.cn/uploadfile/202208/1e045b179a269.jpg" img_width="884" img_height="397" image_type="1" mime_type="image/png" web_uri="pgc-image/cb44cc5ec9ba419daf15f96088995d59" class="syl-page-img" style="height: auto;"></p>
<p> 下表显示了外部社交链接分布的饼图。</p>
<p> <strong>选择器计数</strong></p>
<p> 6,180,313</p>
<p> 5,214,768</p>
<p> 1,148,828</p>
<p> 1,019,970</p>
<p> 显然,仍有许多网站仍链接到其Google+个人资料,考虑到最近Google+的关闭,这可能是一个疏忽。</p>
<p> <strong>rel=上一个/下一个</strong></p>
<p> 根据Google的说法,使用rel=prev/next不再是索引信号,正如今年早些时候宣布的那样:</p>
<p> “在评估索引信号时,我们决定停用rel=prev/next。研究表明,用户喜欢单页内容,在可能的情况下尽量做到这一点,但对于Google搜索来说,多部分内容也可以。”</p>
<p> -Google网站管理员发布的推文</p>
<p> 但是,如果对您来说很重要,Bing表示它将它们用作提示以发现页面和了解网站结构。</p>
<p> “我们将这些标记(如大多数标记)用作页面发现和网站结构理解的提示。此时,我们不会基于这些页面将页面合并在一起,也不会在排名模型中使用prev/next。”</p>
<p> -Bing的FrédéricDubut</p>
<p> 不过,这是我们在查看数百万个索引页面时发现的使用情况统计信息:</p>
<p> <strong>选择器计数</strong></p>
<p> <link rel =“ prev” href =“ *”20,160</p>
<p> <link rel =“ next” href =“ *”242,387</p>
<p> <strong>大概就这样吧!</strong></p>
<p> 通过使用大约800万个索引页面中的数据了解平均网页的外观,可以使我们更清楚地了解趋势,并帮助我们直观地了解SEO现代和新兴技术中HTML的常见用法。但这可能是一个永无止境的传奇-尽管有大量的数字和统计数据需要探索,但仍有许多问题需要回答:</p>
<p> 我们知道现在如何在野外使用结构化数据。它将如何发展,将足够考虑多少结构化数据?我们是否应该期望AMP使用量将来会增加?rel=“sponsored”和rel=“ugc”将如何改变我们每天编写HTML的方式?在编码外部链接时,除了target=“_blank”和rel=“noopener”组合之外,我们现在必须考虑rel=“sponsored”和rel=“ugc”组合也是如此。我们是否会学会始终为具有装饰目的的图像添加alt属性值?我们必须将多少其他元标记或属性添加到网页中,才能取悦搜索引擎?我们真的需要新发布的data-nosnippetHTML属性吗?接下来是data-allowsnippet吗?</p>
<p> 我们还希望解决其他问题,例如“第一字节时间”(TTFB)值,该值与排名高度相关。我强烈建议为此使用HTTP存档。他们定期抓取Web上的热门站点,并记录有关几乎所有内容的详细信息。根据最新信息,他们已经分析了4,565,694个独特的网站,这些网站具有完整的Lighthouse评分,并且为整个数据集存储了诸如jQuery或WordPress之类的特定技术。RickViscomi的巨大道具,他喜欢称呼自己为“管家”,做得非常出色。</p>
<p> (文:CatalinRosu前端开发工程师AdvancedWebRank高级程序员)</p>
</div>
<div class="statement">
声明:免责声明:本文内容来源于互联网,本网站不拥有所有权,也不承认相关法律责任。
</div> <div class="hot-news mt20" style="margin-top: 20px;">
<h3>相关新闻</h3>
<ul class="hot-news-list">
<li><a href="http://www.mofang3.cn/html/news/jishu/2212.html" class="news-list">SEO优化:怎么提高网站的百度权重</a></li>
<li><a href="http://www.mofang3.cn/html/news/jishu/916.html" class="news-list">SEO优化公司是如何对网站初期来进行SEO布局的?</a></li>
<li><a href="http://www.mofang3.cn/html/news/jishu/4971.html" class="news-list">企业怎么做网络推广?代运营公司有哪些特点?</a></li>
<li><a href="http://www.mofang3.cn/html/news/jishu/3063.html" class="news-list">seo是什么?seo技术又是什么?</a></li>
<li><a href="http://www.mofang3.cn/html/news/jishu/5673.html" class="news-list">做SEO优化需要掌握的技术 4年运营经验分享</a></li>
<li><a href="http://www.mofang3.cn/html/news/jishu/5928.html" class="news-list">免费网站推广并不只有SEO排名一种方法</a></li>
<li><a href="http://www.mofang3.cn/html/news/jishu/198.html" class="news-list">A5营销:为什么没有大牌企业去做SEO外包</a></li>
<li><a href="http://www.mofang3.cn/html/news/jishu/9506.html" class="news-list">网站站内优化基础有哪些?代码优化有哪些要注意的?</a></li>
<li><a href="http://www.mofang3.cn/html/news/jishu/4130.html" class="news-list">上海昕搜网络解析:企业是否需要SEO搜索引擎优化?</a></li>
<li><a href="http://www.mofang3.cn/html/news/jishu/9421.html" class="news-list">网站建设网络推广如何做好SEO工作</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!-- 页脚 -->
<div class="foot">
<div class="con">
<div class="w1320">
<ul class="foot-num">
<li>
<p class="nums">1865692</p>
<p class="txts">累积优化关键词</p>
</li>
<li>
<div class="num-all">
<p class="nums" id="number2" data-to="10" data-speed="1000">93%</p><span>+</span>
</div>
<p class="txts">首页上词率高达90%+</p>
</li>
<li>
<div class="num-all">
<p class="nums" id="number1" data-to="300" data-speed="1000">183W</p><span>+</span>
</div>
<p class="txts">183W+独家IP资源</p>
</li>
<li class="hidden">
<div class="num-all">
<p class="nums" id="number3" data-to="5000" data-speed="1000">93%</p><span>+</span>
</div>
<p class="txts">首页上词率高达90%+</p>
</li>
<li>
<div class="num-all">
<p class="nums" id="number4" data-to="70000" data-speed="1000">3000</p><span>+</span>
</div>
<p class="txts">与3000余家企业客户携手</p>
</li>
</ul>
</div>
</div>
<div class="con1">
<div class="w15301">
<div class="conx">
<div class="foot1">
<dd>
提供保姆式的SEO优化排名服务,独家研发排名技术,源头技术厂家,快速上首页,帮您获取更多客户资源!
</dd>
</div>
<div class="foot3">
<div class="lx">
<h2>
联系我们
</h2>
<h3>
TG : @pagoda1993 </h3>
<dd>
<div>
<span style="display: inline-block;vertical-align: top">公司:</span>
<p style="display: inline-block">九狐科技技术有限公司</p>
</div>
<p>
地址:江西省南昌市南昌县小蓝国家经济技术开发区汇仁大道266号 </p>
</dd>
</div>
</div>
</div>
</div>
</div>
<div class="link1">
<div class="w15301">
<div class="cc clearfix">
<h3>SEO服务:</h3>
<ul class="clearfix">
<li><a>SEO优化</a></li>
<li><a>SEO排名</a></li>
<li><a>SEO优化</a></li>
<li><a>关键词优化</a></li>
<li><a>关键词排名</a></li>
<li><a>优化关键词</a></li>
<li><a>百度SEO优化</a></li>
<li><a>搜狗SEO优化</a></li>
<li><a>SEO快速排名</a></li>
</ul>
</div>
</div>
</div>
</div>
<!-- /页脚 -->
</div>
</body></html>