手机版网站的SEO观念:如何做好SEO行动装置优化

2015年Google发布了有史以来的第一个与行动装置友善(MobileFriendly)的演算法,这套演算法国外业界称呼为Mobilegeddon,演算法的内容简单来说:你的网站必须要有手机版网站,并且对手机使用者是友善的。
距离2015年已经好几个年头过去了,行动装置优化(MobileFriendly)已经成为网站优化的基础配备,但在2020~2021年间,Google又推动了一套全新的演算法更动–MobileFirstIndexing(行动装置优先索引)。这篇文章我们要来谈SEO上与『行动装置友善(MobileFriendly)』有关的观念、以及你在SEO优化上该注意的注意事项。
行动装置友善(MobileFriendly)指的是你的网站必须要能够符合行动装置浏览与使用,更白话来说,只要使用者用手机打开你的网站时的使用体验是非常流畅的,就达到了符合行动装置友善(MobileFriendly)的目的,为了达到这个目的,我们会架设所谓的手机版网站(或有些人称为行动版网站),以下为Google针对手机版网站提出的几个基础规范:
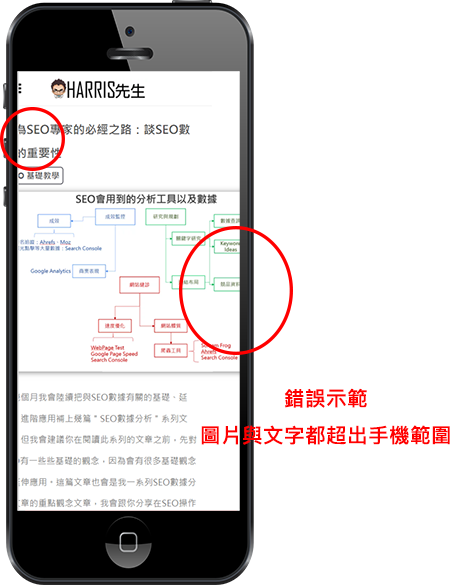
避免使用对手机不友善的外挂程式:举例来说,Flash格式的网站内容以现在环境来说对使用者体验不太友善,尤其以手机来说现在大部分的浏览器都不支援Flash了,建议架设网站时尽量避免使用Flash。内容宽度不超出萤幕显示范围:以下图为例,确保手机的介面上没有任何物件会超出手机的浏览范围。
字体大小:行动装置的萤幕较小,故手机版网站的文字不宜太小点选元素距离:可点选的元素(连结)之间距离不宜太近,避免使用者用手指浏览时,一次点到2个以上的按钮。
以上是Google官方所建议的基本原则,但我个人也会建议把下列项目做好(可以算是加分项目):
盖台广告优化:尽量不要在手机版网站上设置太扰人的盖台广告,如果真的不得已要使用盖台广告,广告最好不要占据太多版位、或是关闭广告的"X"按钮设置的太难点击。同时,Google5月的演算法PageExperience也会针对盖台广告做出惩处,不只会影响使用者体验、还会影响SEO:(图片压缩以及速度优化:网站速度对于使用者体验以及SEO都会有相当程度影响,做手机版网站优化时,我们必须要预设使用者的网路环境可能没有电脑装置来的好,故在速度优化上最好多下一点功夫。尤其是图片优化的部分特别重要,不建议在手机版网站上传太大张的图片。
以上所提到的应该大部分的读者、行销人都能够理解,是很基本的网站优化观念,你也可以透过以下的工具对你的网站做检测:
行动装置相容性测试工具
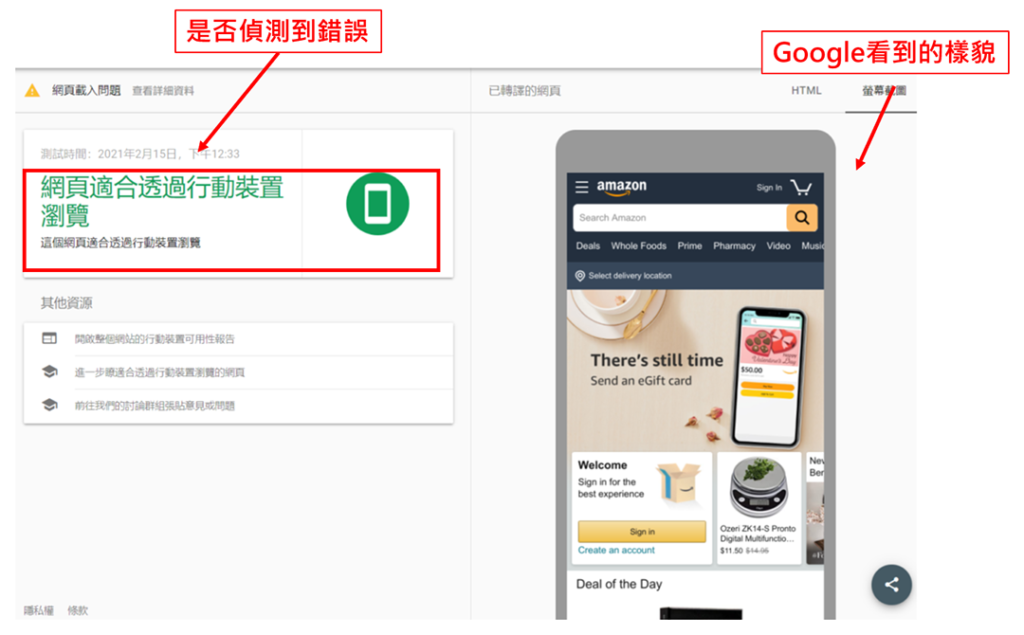
如果你要检测"网站是否符合行动装置友善(MobileFriendly)"最简单的方法便是透过Google的行动装置相容性测试工具来检测自己的网站,如果网站有不符合行动装置友善(MobileFriendly)的话,工具上会直接显示出错误并要求网站主进行改善,这个应该是最简单的检测问题的方式。但要请你注意的是行动装置相容性测试工具是PageLevel的检测工具,也就是说,每个网页丢进去测的结果可能不一样,请确保每个网页版型都至少有测试过一次。

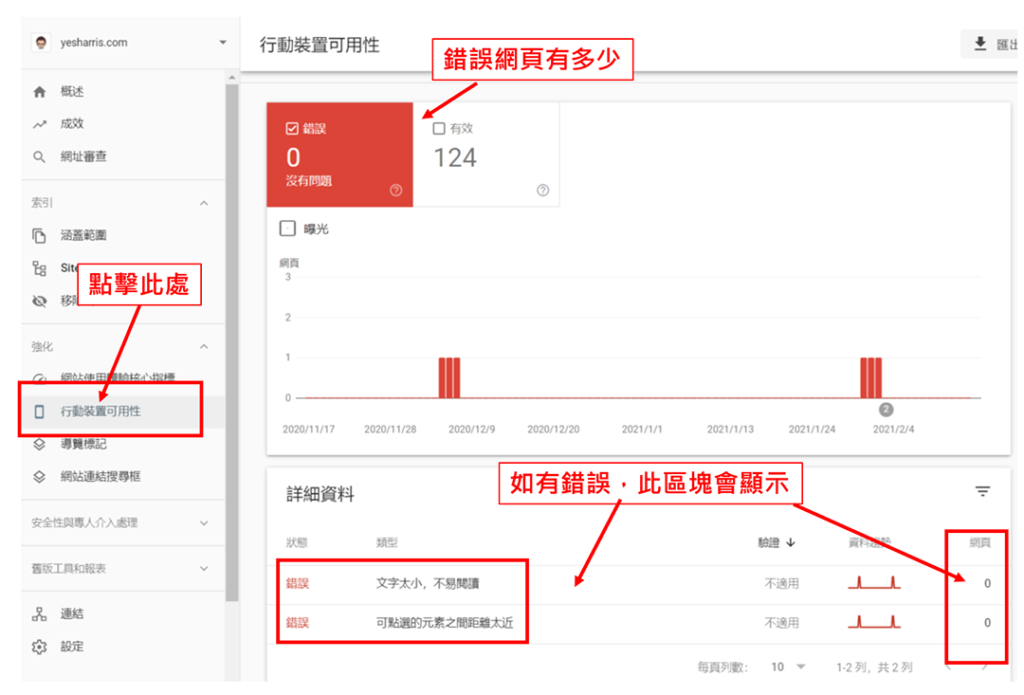
SearchConsole的行动装置可用性报表
如果网站有行动装置友善的问题,SearchConsole内的报表会告诉你(如果没有SearchConsole的话,还请参考此文安装)。

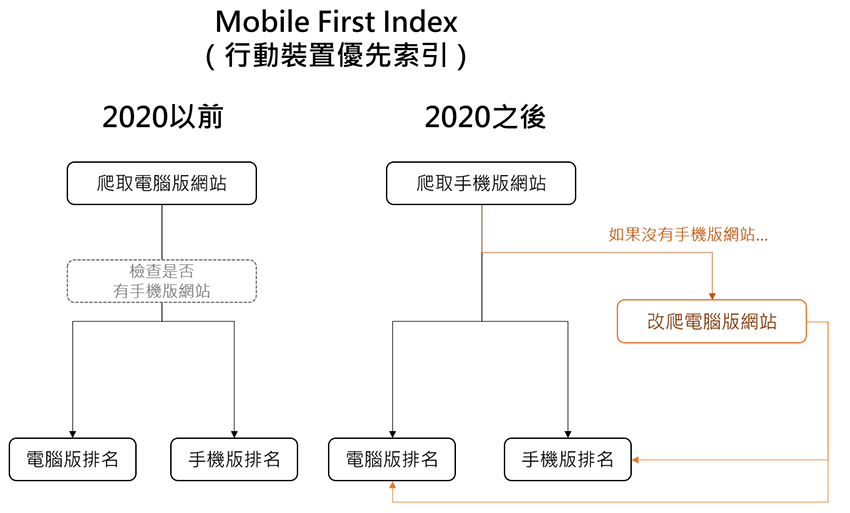
Google于2020年之后,逐渐实施了所谓的行动装置优先索引(MobileFirstIndexing),因此现在的网站除了需要符合上面提到的行动装置友善(MobileFriendly)之外,也应该符合行动装置优先索引(MobileFirstIndexing)。

行动装置优先索引(MobileFirstIndexing)的概念很简单,就是Google的爬虫机器人会先来爬你的手机版网站,并用机器人在手机版网站上所爬到的内容来决定电脑版网站以及手机版网站的排名,其实只要把行动装置友善(MobileFriendly)顾好,通常就不会有其他问题。但如果真的要谨慎检查的话,我会建议几个优化项目可以再检查一下:
1.重新检查你的行动装置友善(MobileFriendly)是否有问题。
2.电脑版和行动版网站的内容与页面尽可能一致,如果是独立网页架构,请手机与电脑网站请一定要页对页(本文后面会有更多独立网页架构的说明)。
3.我们提过很多次的速度优化,要特别对手机做优化,以前Google是爬电脑版网站,但现在Google以手机为主了。
4.确保Google爬虫可以有效地爬你的手机版网站(这部分最常出问题的就是下面一个段落提到的"内部连结跟动线")。
实务上常看到的问题–内部连结跟动线的缩减
我们实务上目前看到最常出现的问题就是"手机版网站上的内容比电脑版网站少"或是"手机版网站的动线不完整",因为手机版网站的版面比较小,很多企业主会在手机版网站上把动线做的更简化,举例来说,你在电脑版的介面上有设计2层的导览列,但手机版网站塞不下太大的导览列,因此有些网站干脆把导览列从2层简化为1层,但搜寻引擎需要依赖网站内的内部连结来分析网站的架构(网站动线/内部连结重要性我在SEO最重要的观念,认识【内部连结】如何影响SEO这篇文章有谈过),因此我会建议手机版上的动线以及内部连结尽可能不要减少、或是不要减少太多。
Harris对于MobileFirstIndexing的看法
行动装置优先索引是2020~2021才逐渐全面实施的,其实如果你的网站有做好行动装置友善(MobileFriendly)通常SEO上就没有问题,我们在SEO上的优化原则没有太大的变动,只是以前我们把"基础SEO优化的原则"套用到电脑版网站上面,现在改为要套用到手机版网站上面。比方说速度检测以前都以电脑版网站为主,现在要改为优先检测手机版网站,网站的动线/内部连结优化要改为手机版为主、网页上的内容丰富度也应该以手机版为主。
我们现在常见的手机版网站架构大致上可以分为三种,分别是『独立式网页(SeparateURLs)』、『响应式网页(ResponsiveWebDesign)』、『动态服务(DynamicServing)』三种,如果处理得宜的话,不论选择哪一种架构,你的SEO都是可以被优化的(前提是处理得宜的话),而在SEO实务上最容易出现问题的是独立式网页(SeparateURLs)的手机版网站架构,如果你的网站是属于这类型的架构,可能在SEO上要好好的检查一下文章后段提到的项目,那在往下之前,我们先介绍这三种架构之间的差异。
独立式网页(SeparateURLs)
独立式网页设计我们在业界俗称叫做大小网,白话来解释就是架设写两套程式码来解决手机版网站优化的问题,举例来说,我为电脑版网站以及手机版网站各自写了两套网页(2套HTML),网址分别是以及m.yesharris.com(如上图范例),当使用者的浏览装置是手机时,系统会将使用者导向到手机版网站的m.yesharris.com,反之,则会导向到这个电脑版网站的网址。这个架构的优缺点如下:
优点:手机版网站跟电脑版可以完全分开设计,为不同装置的使用者设计专属的体验
缺点:在SEO的优化上会比较麻烦一点点,且后续维护起来比较麻烦,因为要维护两套程式档案。
响应式网页(ResponsiveWebDesign)
响应式网页我们通常简称叫做RWD,简单来说我们只开发一套网页,并透过RWD的技术让网页会随着不同的装置而自适应的改变网页的版面以及物件大小。RWD的网站跟上面提到的独立式网页不同,基本上网址是不变的,在SEO上也比较不容易出现问题,它的优缺点如下:
优点:只要维护一套程式码就好,在SEO上也比较不容易出现问题。
缺点:考量到网页要随着不同的装置而缩放版面及物件,RWD通常版型无法设计得太复杂,手机版跟电脑版的体验会相当接近。
动态服务(DynamicServing)
动态服务与上述提到的独立式网页设计一样是设计两套程式档案(2套HTML),但不同的是在前台是使用一样的网址。白话一点来说,我们在后端做了两套网页,并依赖伺服器对装置判断"要提供给前端手机版的程式档案还是电脑版网站的程式档案",Google旗下的网站有很多就是采用这个架构,这个架构的优缺点如下:
优点:手机版网站跟电脑版可以完全分开设计,为不同装置的使用者设计专属的体验,相较独立式网页来说,动态服务的架构对SEO也比较不容易出问题。
缺点:要维护两套程式档案、还要处理装置导向的设定,也有可能出现一些装置判断的错误。

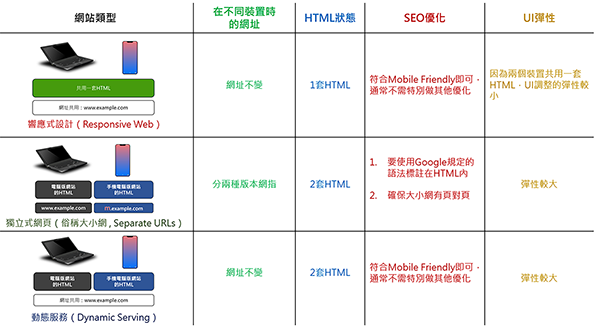
三种架构各自其实都有优缺点以及各自的SEO状况,我直接整理如下再来详细说明:
在不同装置时
的网址
HTML
SEO优化
UI弹性
响应式设计
(ResponsiveWeb)
网址不变
1套HTML
符合MobileFriendly即可,通常不需特别做其他优化
因为两个装置共用一套HTML,UI设计的弹性较小
独立式网页
(SeparateURLs)
两种版本网址
2套HTML
稍微麻烦一点点,实际要做的事情参考本文章的下一个段落
弹性较大
动态服务
(DynamicServing)
网址不变
2套HTML
符合MobileFriendly即可,通常不需特别做其他优化
弹性较大
实务上在选择手机版网站的架构时,要先考量到你的网站所需要的功能以及UI的复杂性,如果你的UI介面很复杂、或希望针对手机使用者以及电脑使用者各自设计不一样的介面体验,那你可能没有办法使用RWD(RWD是用同一套HTML去做版面的适应性缩放/调整,太复杂的介面比较难做到适应性的缩放),如果网站的介面功能不复杂,那么就可以用RWD的架构。
上述三种架构在SEO上都能优化出成效,但独立式网页设计在SEO上比较需要特别花心思去照顾,更简单来说,如果你的手机网站是采用RWD跟动态服务,把手机体验顾好通常就不太会有SEO的问题出现,但独立式网页就不同了,独立式网页在SEO维护上要注意4个很重要的注意事项:
SearchConsole要申请两组
我在SearchConsole的教学内有提到过,不同版本的网址需要申请不同的SearchConsole,如果你是独立式网页的架构,你可以申请1个网域资源或申请2个网址资源,例:我有以及m.yesharris.com,请两个都申请好SearchConsole,用网址资源申请的好处是SearchConsole内的手机版网站以及电脑版网站的资料可以分开来看。
独立网址注解
独立式网页会把手机版跟电脑版分为两种版本网址,例:m.yesharris.com以及实务上Google有时会分辨不出来这两种版本网页之间的关联,最惨的状况来说Google有可能认不出m.yesharris.com以及其实是同一个网站,并且也认不出来它们之间的关联性是手机版与电脑版网站,如果Google无法辨认出来的话就有可能发生以下问题:
1.使用者会用手机搜寻时,找到你的电脑版网站。
2.你的手机版网站与电脑版网站的内容肯定是接近或是一样,因此会产生重复内容问题。
为了避免这样的状况出现,Google释出了下列的语法,如果你的网站恰好是采用独立式网页设计,请你将以下语法放到你网站上的每一个网页:
以首页为例:
你的电脑版网站必须要在
里面置入下列语法:
你的手机版网站必须要在
里面置入下列语法:
以产品页为例:
你的电脑版网站必须要在
里面置入下列语法:
你的手机版网站必须要在
里面置入下列语法:
避免网页没有页对页的对应
你的每一个网页都要对应有手机版网页与电脑版网页,独立式网页比较怕的就是没有页对页,举例来说,我在电脑版网站上每一支产品都有"产品介绍"、"产品购买流程"、"产品保固说明"三个网页,但到手机版本网站上我将三个网页浓缩为一个网页叫做"产品总揽",页数不一样且没有页对页的情况,Google可能会对不起来这些网页之间的关联性。请避免这样的情况发生。
根据装置做转址设定
在『行动装置优先索引』上线后,只要你是独立式网页的设计,现在可能会出现"在电脑版Google搜寻时,看到手机版网站"的状况(如上图),因此,Google官方特别提醒网站主需要做适当的转址,当电脑装置进到手机版网站时,伺服器应该要进行判断,并且把使用者转址到电脑版网站。
综合上述所说,我通常会建议客户先考量自己对于UI介面以及功能的规划,如果UI介面跟功能不复杂则尽量用RWD,真的不得已需要复杂的介面或版型时,才来考量使用独立式网页或动态服务。因为RWD在SEO上简单很多、顾好行动装置友善(MobileFriendly)就不太会出现严重的SEO问题,维护成本也相对较低。
这篇文章讲了很多基本的手机版网站的优化观念,总结来说我会建议你检查几个项目:
1.网站是否符合行动装置友善(MobileFriendly),你可以用检测工具来检测。
2.网站需要符合行动装置优先索引(MobileFirstIndexing),但这个没有检查工具,还请尽可能以文章前面提到的方式来顾及到,并且把所有SEO的基础原则套用到你的手机版网站上。
3.如果你的网站是RWD或动态服务,那请顾好行动装置友善(MobileFriendly),但如果是用独立式网页,则需要另外检查四件事情,分别是『SearchConsole额外安装』、『独立网址注解』、『页对页的对应』、『装置判断的转址处理』。
