想让网站SEO优化更出色,你必须先弄清楚这9类html代码


专业的搜索引擎优化工作者,在掌握了SEO常识后,还需要了解一些基本的html代码知识,仅做表面的内容优化是不够的,代码的优化有助于排名的提升,让SEO工作更精进。
介绍以下9种常见的html(超文本标记语言,)代码
一、
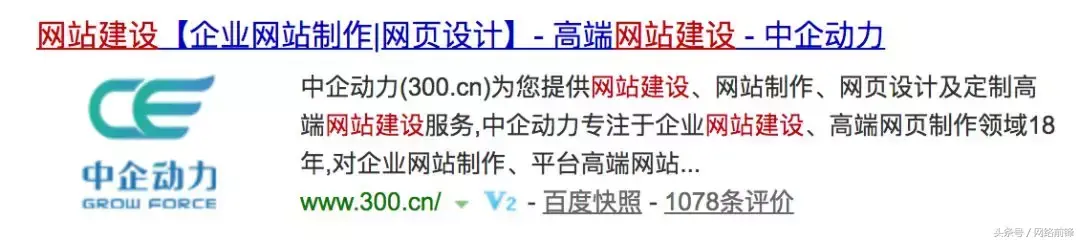
title标题标签代码:通常以
代码设置:

相关呈现形式:

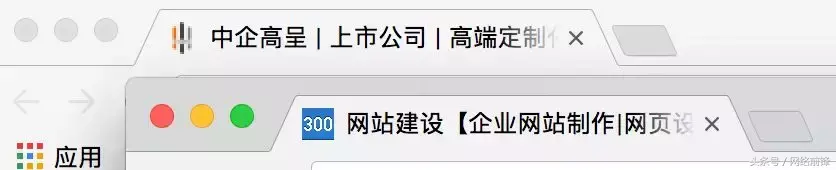
中企动力与中企高呈使用了不同的title展示出不同的标题

二、keywords(关键词)
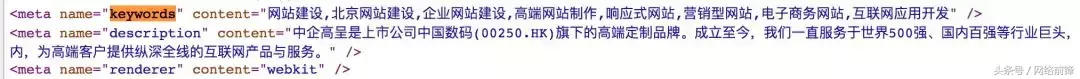
keywords是关键词标签,主要是介绍网站的关键词方面及内容、服务的简单缩写。
代码设置:

(点击图片可以放大)
keywords有利于爬虫抓取,不像title有具象的呈现形式。中企动力建议,优质、有效的keyword一般包含3个词,用英文标点符号逗号隔开。
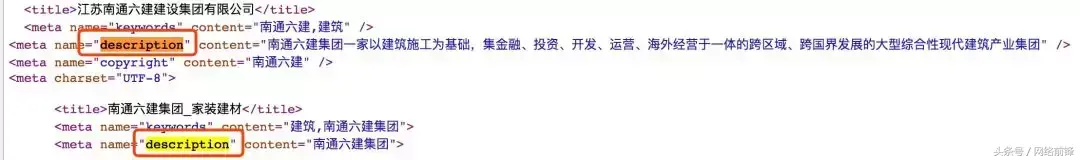
三、description
description描述标签和标题同样很重要,很多时候访客是否点开你的网站,取决于此,利用description,简洁快速的告诉访客:你是谁、能干嘛。
代码设置:
江苏南通六建是国内知名的民企500强企业,中企动力在为其进行网站建设时,简洁明了的description,有利于访客访问


优质的description,根本上考验的是文案能力,我们现在经常常见description的缩影,如:微信平台、微博的简介,看完中企动力3个不同定位的公众号介绍,你愿意点击进入那个?

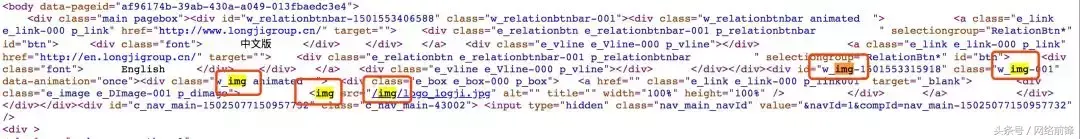
四、和alt标签
标签主要是针对图片的,而alt标签是对图片的诠释与介绍,对图片的附加说明,能够让搜索引擎更好的理解图片内容。
在为隆基集团的服务过程中,考虑到机械行业产品展示的重要性,做出了细致的img处理。利于抓取,排名上升。
代码设置:


(点击图片可放大)

五、图片上的title标签
这里的title标签也是对图片的进一步强调说明,鼠标移动图片上会显示对应的文字说明,利于用户体验。
代码设置:

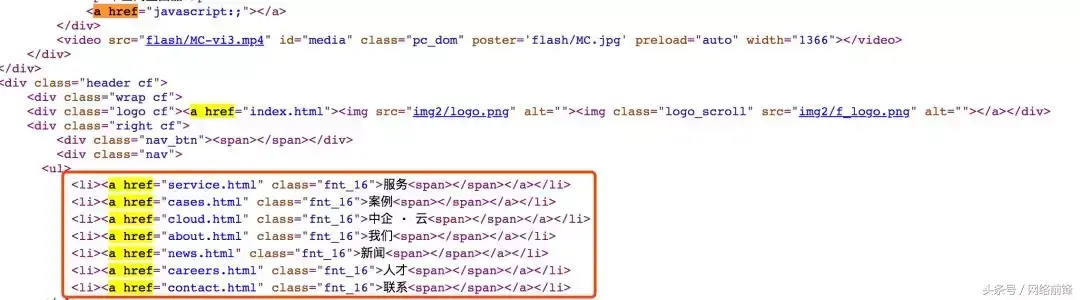
六、a标签
a标签的代码设置

通常用来作为锚文本链接的形式出现在网页里面,当然图片也可以操作的。以下是点击进入中企高呈的案例库,随后开始展示为恒大集团做的网站,

七、标签和标签
标签和标签都是加粗标签,表现形式为,,是对文章页面内容里的特定文字进行强调说明的,起到加粗的作用。
但是一般强调或强调语气的时候使用标签。
八、
这是一组标签,一般由h1到h6。
h1一般用在标题里,是该页面唯一需要注意重视的标签,并且一个页面只能出现一次,而其它h2到h6可以出现多次,而且从1到6是层次递进关系。
九、Div+CSS(页面布局、样式)
Div+CSS是网站样式的框架组成样式,对于基本的页面结构,代码知识,最好了解一些,像head、body、foot这些简单的代码也是需要了解一点比较好。
它就像一个框架,你可以在里边填充内容。具体展示:
以上是关于SEO优化中的9个技能,这么看来,代码也就没有那么难了,排名+良好的访客体验永远是刚需。
